[블로그 키우기] 블로그 스킨? 어떤게 좋아? 반응형 스킨?!

안녕하세요 잡학로그입니다.
이번에는 블로그를 기본적으로 보기 좋게 꾸미는 방법을 소개해드립니다.
티스토리에서는 기본 스킨들을 괜찮은 것들을 주는데 특히, 반응형 스킨들이 많이 있어 PC와 모바일 환경에서 편안~ 하게 사용하실 수 있습니다.
무슨 뜻이냐고요?
반응형 웹사이트라고 부르는 것은 디바이스의 뷰포트(pc 모니터, 모바일 디스플레이 등) 크기에 유동적으로 웹사이트가 알맞게 변하는 사이트를 말합니다.
모바일 전용 사이트 주소가 필요한 것이 아니라, 한 사이트 주소로 pc, 태블릿, 모바일 모두 각 디바이스에 알맞게 사이트가 이쁘게(?) 변하는 것이죠.
컴퓨터를 이용하시면 그 사이트가 반응형인지 아닌지 쉽게 알아보실 수 있으신데요.

인터넷 사이트에 들어가셔서 보고 있는 창의 크기를 키웠다 줄였다 했을때 그 크기에 따라 레이아웃이 변하는 유무를 보신다면 쉽게 아실 수 있습니다.
이러한 장점 때문에 주로 반응형 페이지를 많이 사용하는 추세입니다.
이런 반응형 사이트가 될 수 있도록 여러가지 스킨을 무료로 주다니!? (너무 좋자너)
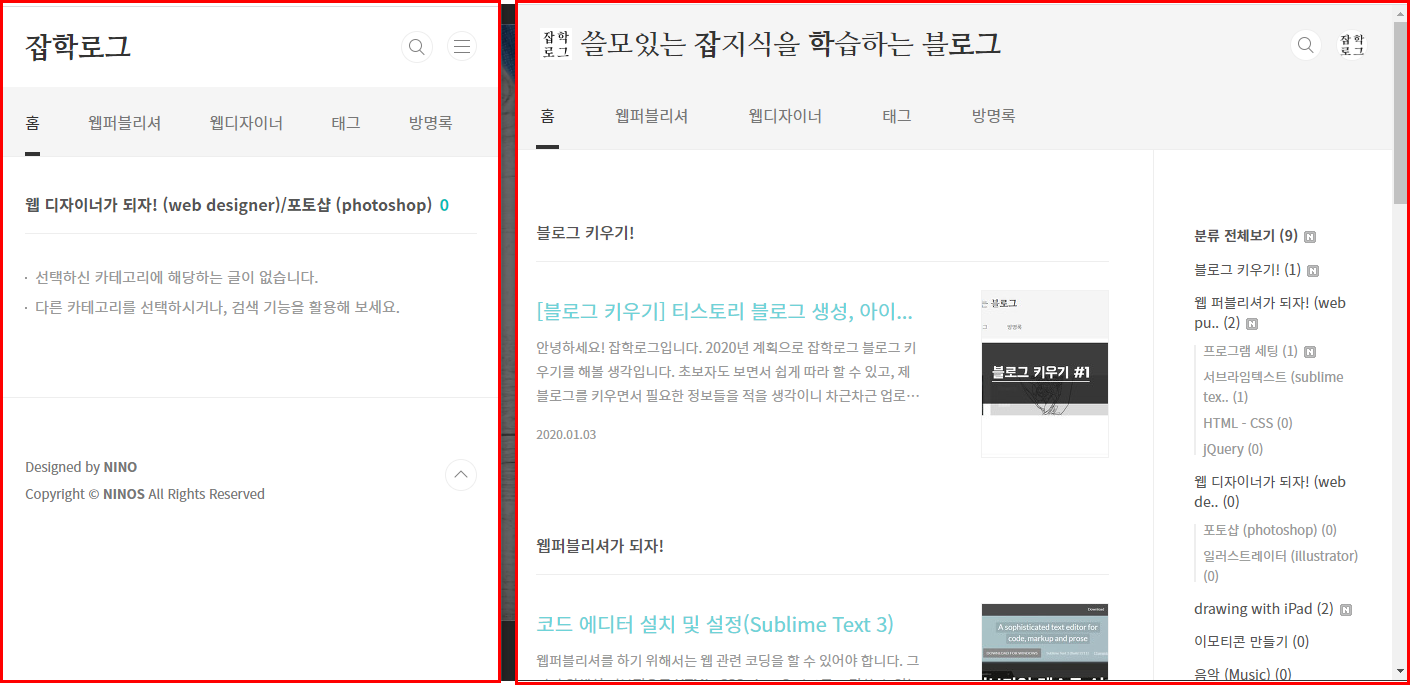
위의 사진에서 보시면 제 사이트 경우 로고와 사이트 제목이 크기에 따라 다르게 나타나는 것을 보실 수 있습니다.
모바일인 경우 "잡학로그" 타블릿 이상의 크기에선 "로고"가 나오며 "쓸모있는 잡지식을 학습하는 블로그" 라고 나오는데, 간단하게 설명한다면, 미디어 쿼리 부분에서 css 값을 변경해 주면 됩니다.
나중에 이 부분을 어떻게 바꾸는지 자세히 다뤄보겠습니다.
티스토리에선 기본적으로 모바일 페이지를 지원하기 때문에 반응형 사이트를 사용하기 위해선,
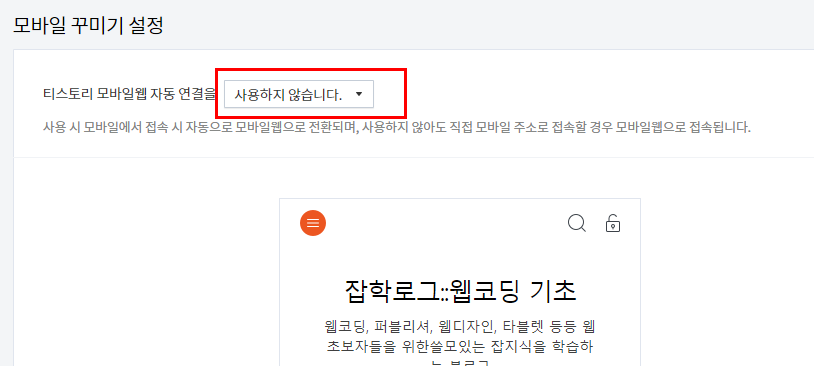
관리자 페이지에 들어가셔서 꾸미기 > 모바일 - 모바일 꾸미기 설정에서
티스토리 모바일웹 자동 연결을 사용하지 않습니다. 로 바꿔줘야합니다.

위 사진과 같이 바꾸시고 아래에 변경사항 저장 을 누르시면 끝입니다.
이제 자신의 스마트폰으로 사이트 접속을 하면 반응형 페이지로 이루어진 나의 블로그가 보이실 겁니다.
아직은 디자인이랄게 없겠지만 차차 하나씩 보기 좋게 바꿔 나가도록 하죠!
'블로그 키우기!' 카테고리의 다른 글
| 블로그 썸네일에 대한 고찰 (썸네일 오류) (0) | 2020.01.15 |
|---|---|
| 애드센스 승인 처리가 늦는다면? - 계정 활성화를 위한 중요 사항 (0) | 2020.01.15 |
| [블로그 키우기] 구글 애드센스 가입, 신청 방법 (2) | 2020.01.04 |
| [블로그 키우기] 티스토리 블로그 생성, 아이디 만들기, 회원가입 (0) | 2020.01.03 |